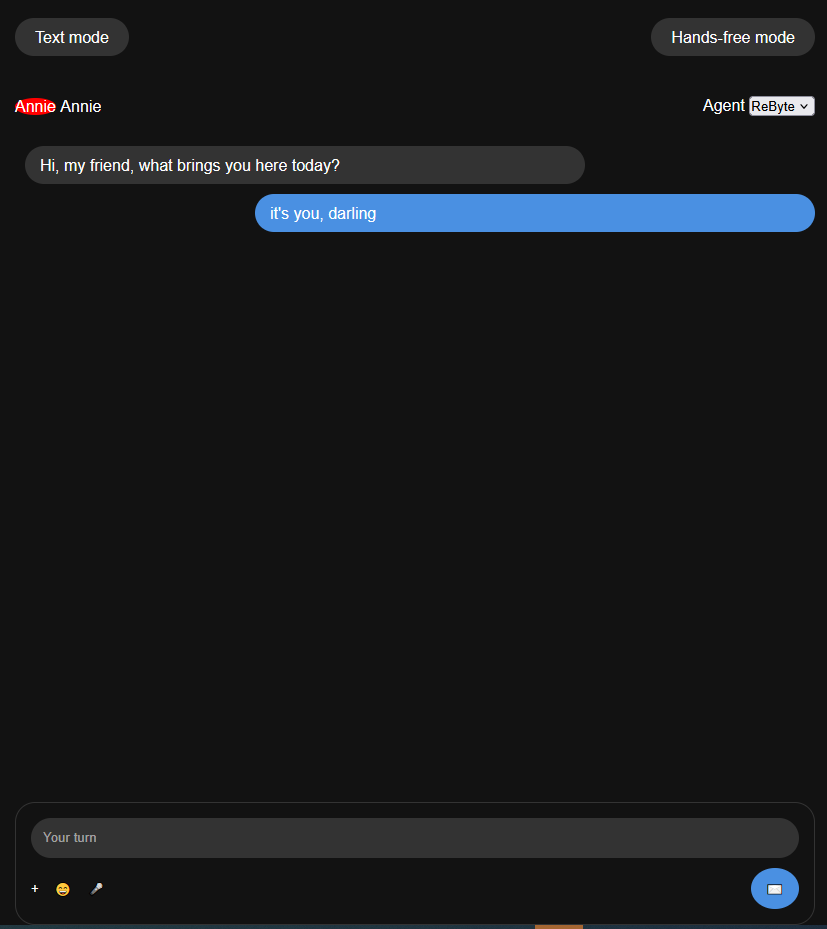
截了个RealChar的Conversation对话的界面图片,想让豆包帮我生成一个代码,要求跟他长的差不多

Round 1
在豆包那里上传图片,然后跟它说:请帮我实现这样的一个html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Chat Interface</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: Arial, sans-serif;
}
body {
background-color: #121212;
color: #fff;
}
.chat-container {
max-width: 800px;
margin: 20px auto;
padding: 20px;
}
.mode-buttons {
display: flex;
justify-content: space-between;
margin-bottom: 20px;
}
.mode-button {
background-color: #333;
color: #fff;
border: none;
padding: 10px 20px;
border-radius: 20px;
font-size: 16px;
cursor: pointer;
}
.chat-header {
display: flex;
justify-content: space-between;
align-items: center;
margin: 20px 0;
}
.user-avatar {
width: 40px;
height: 40px;
background-color: #ff0000; /* 示例头像颜色 */
border-radius: 50%;
}
.chat-messages {
height: 400px;
overflow-y: auto;
margin-bottom: 20px;
}
.message {
margin: 10px 0;
padding: 10px 15px;
border-radius: 20px;
max-width: 70%;
}
.message-left {
background-color: #333;
margin-left: 10px;
}
.message-right {
background-color: #4a90e2;
margin-left: auto;
}
.input-area {
display: flex;
align-items: center;
}
.input-box {
flex: 1;
padding: 10px;
border: none;
border-radius: 20px;
background-color: #333;
color: #fff;
margin-right: 10px;
}
.send-button {
background-color: #4a90e2;
border: none;
padding: 10px 15px;
border-radius: 50%;
cursor: pointer;
}
</style>
</head>
<body>
<div class="chat-container">
<!-- 模式按钮 -->
<div class="mode-buttons">
<button class="mode-button">Text mode</button>
<button class="mode-button">Hands-free mode</button>
</div>
<!-- 聊天头部 -->
<div class="chat-header">
<div class="user-info">
<img src="avatar.jpg" alt="Annie" class="user-avatar">
<span>Annie</span>
<i class="fa fa-volume-up"></i>
</div>
<div class="agent-info">
<i class="fa fa-check"></i> Agent
<select>
<option>ReByte</option>
</select>
<i class="fa fa-bell"></i>
<i class="fa fa-gear"></i>
</div>
</div>
<!-- 聊天消息区域 -->
<div class="chat-messages">
<div class="message message-left">
Hi, my friend, what brings you here today?
<i class="fa fa-thumbs-up"></i>
<i class="fa fa-thumbs-down"></i>
</div>
<div class="message message-right">
it's you, darling
</div>
</div>
<!-- 输入区域 -->
<div class="input-area">
<input type="text" placeholder="Your turn" class="input-box">
<button class="send-button"><i class="fa fa-paper-plane"></i></button>
</div>
</div>
</body>
</html>说明:
- 包含顶部模式按钮、聊天头部信息、消息展示区和输入区
- 使用CSS实现深色主题和消息气泡样式
- 包含基础交互元素(按钮、输入框等)
- 可根据实际需求:
- 替换头像图片路径(avatar.jpg)
- 调整配色方案
- 添加更多图标(需要引入Font Awesome等图标库)
- 增加JavaScript交互逻辑
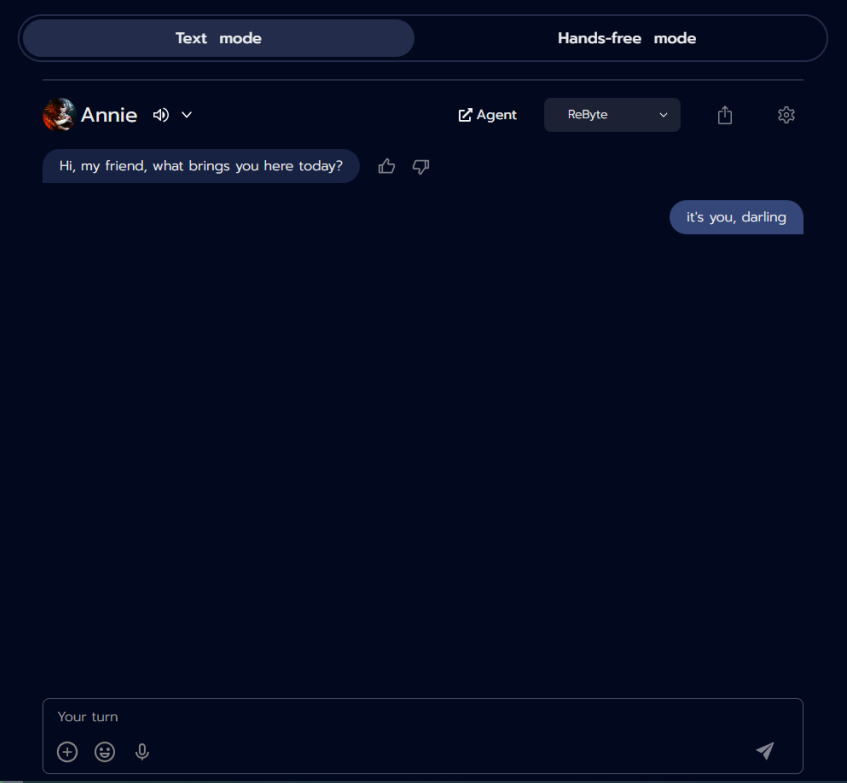
出来的结果看如下
Round 2
输入:
input-area里少了三个图标:加号图像,emoji图标和麦克风图标,并且send-button没有在这三个图标一排的最右边。
同时,整个input-area需要固定在整个页面的最下方,中间的一整块区域都给chat-messages
输出:
代码省略,直接看图
Round 3
输入:整个页面的宽度不对了,差不多要现在2倍宽
输出:
关键修改:
在 .chat-container 样式中,将 max-width 从 800px 改为 1600px,确保页面容器宽度扩大。同时保留 width: 100% 保证响应式,使页面在不同设备上适配,既满足更宽显示需求,又保持移动端兼容性。在 .chat-container 样式中,将 max-width 从 800px 改为 1600px,确保页面容器宽度扩大。同时保留 width: 100% 保证响应式,使页面在不同设备上适配,既满足更宽显示需求,又保持移动端兼容性。
样子有点像了,但是整个宽度一下子超级宽了,代码和图都省略
Round 4
输入:把chat-container的max-width改回800px。然后再确认一下输入图片里input-area的“加号”、”笑脸“、”麦克风“,以及input button的位置及样式,需要做成跟图片里一样,跟那个input-area里的input是两排的。
把chat-container的max-width改回800px。然后再确认一下输入图片里input-area的“加号”、”笑脸“、”麦克风“,以及input button的位置及样式,需要做成跟图片里一样,跟那个input-area里的input是两排的。
输出:
好的,用户现在要求调整 input-area 的布局,做成两排。首先,分析原图结构,输入区的图标和输入框、发送按钮可能需要分两行。使用 flex 布局,调整 input-area 的结构。
步骤:
修改 input-area 的 HTML 结构,将图标分为一排,输入框和发送按钮另一排。
使用 CSS 的 flex-direction 和 flex-wrap 来布局。
调整样式,让图标和输入框排列正确。
现在,重构 input-area 部分:
在 HTML 中,将图标单独放一个容器,输入框和发送按钮放另一个。然后用 CSS 控制布局。
检查样式,确保两排显示。最后整合代码,测试布局。
代码省略,直接上图
Round 5
输入:请再检查一个原始图片里“加号”、”笑脸“、”麦克风“,以及input button的位置,整个input-area外表有一个框,然后input看上去是一排,“加号”、”笑脸“、”麦克风“,以及input button是在另一排。
输出:
关键修改说明:
布局调整:将 input-area 设置为 flex-direction: column,内部通过 .input-upper(图标行)和 .input-box-row(输入框 + 发送按钮行)实现两排显示。
样式优化:
.input-upper 控制图标横向排列,底部留间距。
.input-box-row 包裹输入框和发送按钮,确保输入框占据剩余空间,发送按钮固定在右侧。
发送按钮样式:单独设置 send-button 样式,使其呈现圆形发送按钮效果,与输入框对齐。
Round 6
输入:再确认一下原始的输入的图片,输入区域分为上下两排,输入框单独一排在上面,下面一排放置图标和发送按钮。
输出:
我现在需要解决用户关于输入区域布局的问题。用户提到输入区域应该分为上下两排,输入框单独在上一排,下面一排是图标和发送按钮。之前的回复可能误解了用户的需求,现在需要调整。
首先,回顾之前的对话。用户最初要求输入区域有三个图标(加号、笑脸、麦克风)和发送按钮,但发送按钮不在同一排。后来用户指出整个页面宽度不对,需要调整。接着用户要求将输入区域改为两排,输入框和发送按钮分开,但之前的回复可能还是把输入框和发送按钮放在同一排,而图标在另一排。现在用户再次确认,输入框单独在上一排,下面一排是图标和发送按钮。
我需要检查之前的代码,特别是 input-area 的结构和样式。之前的代码中,input-area 分为.input-upper(图标)和.input-box-row(输入框和发送按钮),这可能导致输入框和发送按钮在同一排,而图标在上面一排。但用户现在希望输入框单独在上一排,下面一排是图标和发送按钮。
因此,需要调整结构。可能需要将输入框放在上面一排,图标和发送按钮放在下面一排。这意味着.input-area 应该有两个部分:第一部分是输入框,第二部分是图标和发送按钮。或者,可能需要将输入框单独一行,图标和发送按钮另一行,并且这两行都在输入区域内部。
另外,用户提到输入区域外表有一个框,所以需要确保.input-area 有边框和圆角。同时,输入框应该占据整个宽度,发送按钮在右侧,图标在左侧。
现在,我需要重新设计 HTML 结构和 CSS 样式。可能的调整包括:
将.input-area 分为两个 flex 容器,一个用于输入框,另一个用于图标和发送按钮。
- 调整 flex 方向,确保输入框在上,图标和按钮在下。
- 确保输入框占据全部宽度,发送按钮在右侧,图标在左侧。
- 添加边框和圆角到.input-area。
代码省略,直接上图
Round 7
输入:输入区域下面一排放置图标要靠左对齐,发送按钮靠右对齐。
输出:
我现在需要处理用户的最新请求。用户之前已经多次调整了输入区域的布局,现在要求图标靠左对齐,发送按钮靠右对齐。我需要回顾之前的对话,确保理解用户的需求变化。
首先,用户最初的需求是输入区域分为上下两排,输入框在上,图标和发送按钮在下。之前的回复中,我将图标和发送按钮放在同一行,使用了 flex 布局的 justify-content: space-between,这样图标在左,按钮在右。但用户现在可能希望图标靠左,而发送按钮在右侧,同时可能希望图标之间保持一定的间距,而不是分散开来。
接下来,我需要检查当前的代码结构。在最新的回复中,输入区域的下半部分使用了.input-icons 容器,其中包含图标和发送按钮。当前的样式是.input-icons {display: flex; justify-content: space-between;},这确实会将图标和按钮分别放在左右两侧。但用户提到 “图标要靠左对齐”,可能意味着图标之间靠左排列,而发送按钮单独在右侧,而不是使用 space-between 导致图标分散。
因此,我需要调整.input-icons 的 flex 属性。将 justify-content 改为 flex-start,这样图标会靠左排列,而发送按钮则需要使用 margin-left: auto 来推到右侧。这样,图标会左对齐,按钮右对齐,同时保持图标之间的间距。
另外,需要检查是否有其他样式影响了布局,比如 margin 或 padding。确保图标和按钮的样式没有多余的 margin 导致位置偏移。同时,可能需要调整.input-icons 的 align-items 属性,确保所有元素在垂直方向上居中。
最后,测试修改后的代码是否符合用户的预期,即图标靠左,发送按钮靠右,输入区域整体布局正确。确保没有引入其他布局问题,比如输入框的宽度是否正确,图标和按钮的间距是否合适。
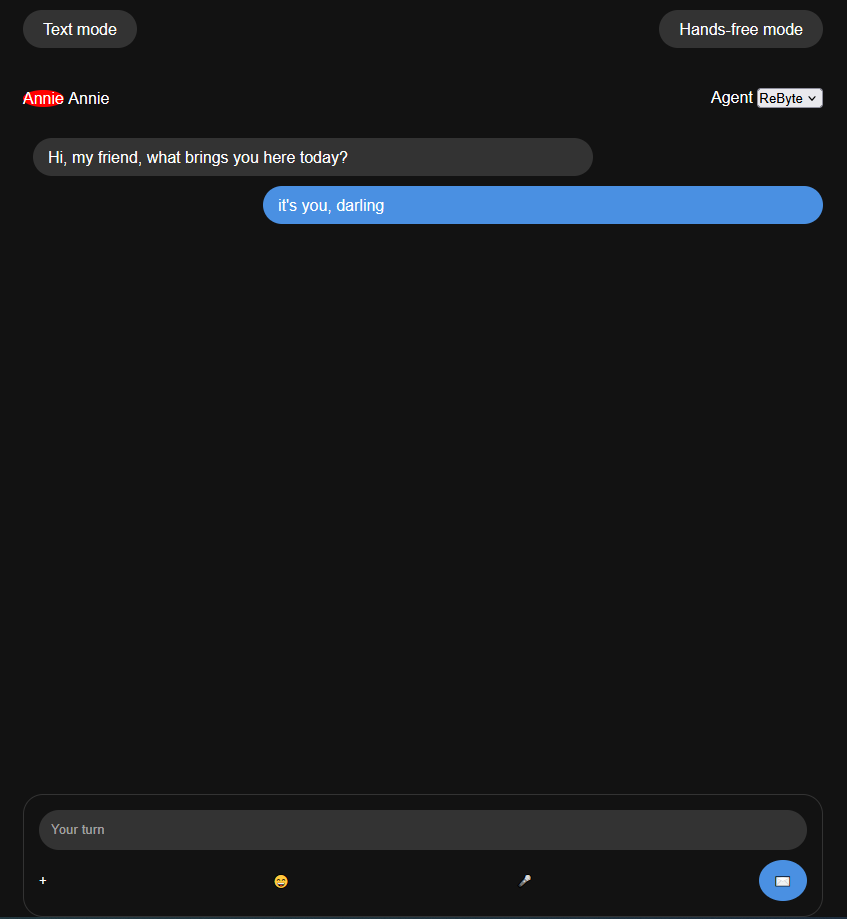
搞定。豆包说:这下你该满意了吧?答:额和,yeap, thanks!
最后上代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Chat Interface</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: Arial, sans-serif;
}
body {
background-color: #121212;
color: #fff;
min-height: 100vh;
display: flex;
flex-direction: column;
}
.chat-container {
width: 100%;
max-width: 800px;
margin: 0 auto;
flex: 1;
display: flex;
flex-direction: column;
}
.mode-buttons {
display: flex;
justify-content: space-between;
margin: 20px 0;
}
.mode-button {
background-color: #333;
color: #fff;
border: none;
padding: 10px 20px;
border-radius: 20px;
font-size: 16px;
cursor: pointer;
}
.chat-header {
display: flex;
justify-content: space-between;
align-items: center;
margin: 20px 0;
}
.user-avatar {
width: 40px;
height: 40px;
background-color: #ff0000;
border-radius: 50%;
}
.chat-messages {
flex: 1;
overflow-y: auto;
margin-bottom: 20px;
}
.message {
margin: 10px 0;
padding: 10px 15px;
border-radius: 20px;
max-width: 70%;
}
.message-left {
background-color: #333;
margin-left: 10px;
}
.message-right {
background-color: #4a90e2;
margin-left: auto;
}
.input-area {
border: 1px solid #333;
border-radius: 20px;
padding: 15px;
display: flex;
flex-direction: column;
gap: 10px;
}
.input-box {
padding: 12px;
border: none;
border-radius: 20px;
background-color: #333;
color: #fff;
}
.input-icons {
display: flex;
align-items: center;
}
.icon-btn {
background: none;
border: none;
color: #fff;
cursor: pointer;
margin-right: 15px;
}
.send-button {
background-color: #4a90e2;
border: none;
padding: 12px 15px;
border-radius: 50%;
cursor: pointer;
margin-left: auto; /* 推送到右侧 */
}
</style>
</head>
<body>
<div class="chat-container">
<!-- 模式按钮 -->
<div class="mode-buttons">
<button class="mode-button">Text mode</button>
<button class="mode-button">Hands-free mode</button>
</div>
<!-- 聊天头部 -->
<div class="chat-header">
<div class="user-info">
<img src="avatar.jpg" alt="Annie" class="user-avatar">
<span>Annie</span>
<i class="fa fa-volume-up"></i>
</div>
<div class="agent-info">
<i class="fa fa-check"></i> Agent
<select>
<option>ReByte</option>
</select>
<i class="fa fa-bell"></i>
<i class="fa fa-gear"></i>
</div>
</div>
<!-- 聊天消息区域 -->
<div class="chat-messages">
<div class="message message-left">
Hi, my friend, what brings you here today?
<i class="fa fa-thumbs-up"></i>
<i class="fa fa-thumbs-down"></i>
</div>
<div class="message message-right">
it's you, darling
</div>
</div>
<!-- 输入区域 -->
<div class="input-area">
<input type="text" placeholder="Your turn" class="input-box">
<div class="input-icons">
<button class="icon-btn">+</button>
<button class="icon-btn">😄</button>
<button class="icon-btn">🎤</button>
<button class="send-button">✉️</button>
</div>
</div>
</div>
</body>
</html>