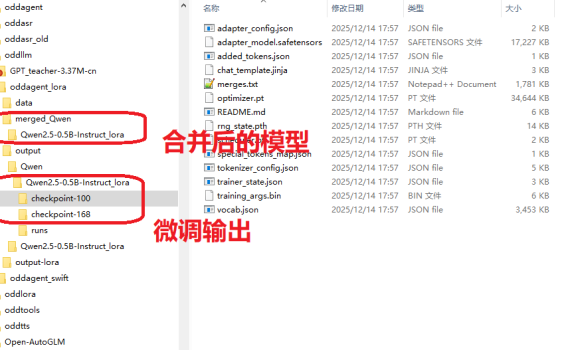
一、前言 上上周的周末无事在家,然后写了一篇《【有手就行】自己花20分钟从0开始训练一个“大模型”》,结果发现这两个星期涨了几十个关注,比我前面写了几个月文章得到的关注还多,看来这种浅显易懂的、入门级的技术文章相对来说会有更多人爱看一些。既然如此,我再把早先在做OddAgent时候,微调语音助手功能的流程也简单理一下,然后放出来给大家做一个参考吧。 事实上,上手学习大模型、人工智能相关的开发并没有什么太过高深的门槛,真的很简单,真的就是【有手就行】。 二、大模型微调概述 微调(Fine-tuning)有很多种不同的方法,但是使用的场景以及代价也都是不一样的。作为一个没什么资源(数据缺缺,GPU缺缺)的普通人来说,考虑的肯定是低成本方案。 方法类型 参数更新范围 计算成本 适用场景 典型工具框架 全参数微调 全部参数 极高 大数据集、高资源场景 Hugging Face Transformers Adapter Tuning 适配器参数 低 多任务、资源受限 AdapterHub、PEFT LoRA/QLoRA 低秩矩阵参数 极低 大模型单卡微调、小样本 LoRA、QLoRA(PEFT 库集成) 指令微调 全量 / 部分参数 中 – 高 通用对话模型、多任务泛化 Alpaca-LoRA、FastChat 领域适配微调 全量 / 部分参数 中 垂直领域任务 自定义领域数据集 + Transformers 三、LoRA微调全流程 前阵子在将小落同学项目的智能体代码摘成独立的OddAgent项目时,实践的是一个会议相关的语音助手功能,该功能有针对Qwen2.5-0.5B-Instruct模型和Qwen3-4B-Instruct-2507这两个模型重点做了一些测试和验证,用的就是其中成本最低的LoRA微调。最后跑下来Qwen3-4B-Instruct-2507的效果要显著好于Qwen2.5-0.5B-Instruct(有同时针对这两个模型用同一套数据集去做了LoRA微调)。因此,本文的重点就放在了Qwen2.5-0.5B-Instruct的LoRA微调上,因为后面我还准备再继续针对这个模型再补充一些训练集来做一下微调,目标是在这个模型上也能做到100%的意图/槽位准确率。 跟之前训练大模型一样,还是在我家里的这个10年前的老笔记本上进行的。 […]
Catherine Wei
一、缘起 想给小落同学加一些功能,但是小落同学买的是99元/年的阿里云ECS,配置很烂,基本上只能跑跑网页应用(还动不动内存不足,CPU超标)。 而我家里的电脑虽然是十年前的老电脑,至少有16G内存,比这个ECS强多了,因此想在这台电脑上部署一些服务,然后让这些服务通过ECS穿透到家里这台私网下的电脑,一方面让这台电脑可以继续发光发热,另一方面也可以再给小落同学加点功能特性。 二、缘倾FRP 晚上一个人在家没事,就去找了一下私网穿透的解决方案,Google出来一大堆,经筛选拟选用FRP来实现此需求。 FRP 是一个专注于内网穿透的高性能反向代理应用,支持 TCP、UDP、HTTP、HTTPS 等多种协议,可以将内网服务通过具有公网 IP 节点的中转暴露到公网。 FRP 项目地址:https://github.com/fatedier/frp 三、一些准备工作 小落同学所在的ECS安装的是Linux操作系统,而家里的电脑安装的则是Windows操作系统,因此需要将FRP服务端安装在Linux上,而FRP客户端则安装在Windows上。 1.配置ECS安全组 登录阿里云控制台,找到你的云服务器 ECS,并在该ECS的安全组里添加你需要放开的端口,暂定需要的端口区间为9000~9020。 2.配置ECS上的防火墙 需有公网 IP(阿里云ECS具备),开放所需端口。拟使用: 如果你用ufw 如果你用firewalld 3.下载FRP 程序 从 GitHub Releases 下载对应版本: SSH登陆上阿里云ECS,开始下载、安装、配置。 你可以直接在浏览器上下载,浏览器上输入下面这个地址即可。也可以命令行里用wget来下载。 注:如果你的windows没安装wget的话,可以到这里下载 https://eternallybored.org/misc/wget/ 将下载的 Windows 版本压缩包解压到任意目录(如e:\tools\utility\frp),目录中包含frpc.exe(客户端程序)和frpc.ini(配置文件)。 四、【成功】测试http配置 1.配置http 1)服务端配置 修改frps.toml如下: 2)客户端配置 修改frpc.toml如下: 2. 测试http模式 1)启动服务端 2)验证服务端控制台 访问 http://47.116.14.194:9020 输入面板用户名密码,能看到界面即启动成功。 3)启动客户端 […]
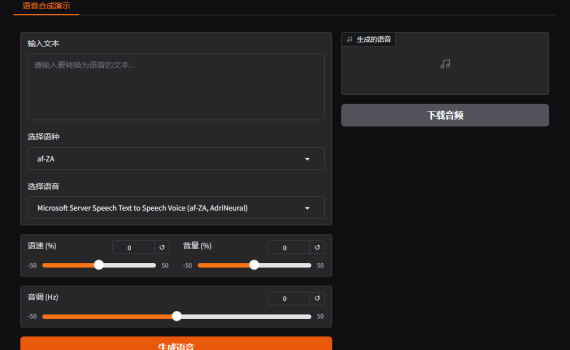
一、前言 前阵子有一位同学来问我,小落同学的TTS功能是怎么实现的?我跟他解释了半天,发现双方对一些基础技术、知识、名词都无法对齐,沟通起来实在有些累。后来实在没办法,就跟他说,我把小落同学的TTS功能的代码开源出来,然后你自己直接看代码吧,过了半个钟头,他回来跟我说:非常感谢,对着代码看,一目了然。 呵呵,果然程序员之间的沟通最简单、有效的方式还是:Talk is cheap, show me the code OddTTS的代码绝大部分都是Catherine同学在高考结束后暑假期间写的,而明天她即将开始大学生涯的第一节课,今天特补上这个文章纪念一下高中生涯的结束,并迎接大学学习的正式开始。 二、什么是OddTTS? OddTTS是一个简单的多引擎语音合成服务,整合了当前主流的TTS引擎(如EdgeTTS、GPT-Sovits、Bert-VITS2等),并提供统一的API接口和友好的Web界面。无论你是开发者需要集成语音合成功能,还是普通用户想快速生成语音,OddTTS都能胜任。 项目地址:https://github.com/oddmeta/oddtts 普通用户可以直接访问 http://localhost:9001 即可打开可视化界面开发者可通过http://localhost:9001/api/oddtts/ 接口进行开发集成 三、为什么选择OddTTS? 1. 多引擎支持,语音风格多样 OddTTS集成了多种主流TTS引擎,包括: 你可以根据需求自由切换引擎,轻松获得不同风格的语音输出。 注意:OddGptSovits这个引擎不是开箱即用的,需要用户自己部署GPT Sovits,然后再照着EdgeTTS的API封装一下才能接入到OddTTS 2. 灵活的调用方式 无论你需要哪种输出形式,OddTTS都能满足: 3. 开箱即用的Web界面 启动服务后,通过浏览器访问即可打开基于Gradio的可视化界面,支持: 4. 完善的API服务 开发者可以通过RESTful API轻松集成到自己的系统中,主要接口包括: 5. 高度可配置 通过简单修改配置文件,即可实现: 四、快速上手教程 环境要求 安装步骤 1. 克隆项目代码 2. 灵活的调用方式 无论你需要哪种输出形式,OddTTS 都能满足: 3. 开箱即用的 Web 界面 […]
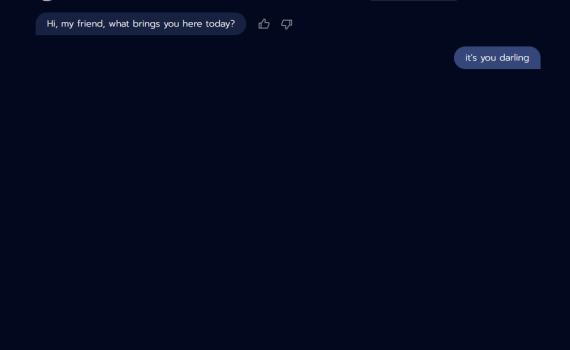
截了个RealChar的Conversation对话的界面图片,想让豆包帮我生成一个代码,要求跟他长的差不多 Round 1 在豆包那里上传图片,然后跟它说:请帮我实现这样的一个html 说明: 出来的结果看如下 Round 2 输入:input-area里少了三个图标:加号图像,emoji图标和麦克风图标,并且send-button没有在这三个图标一排的最右边。同时,整个input-area需要固定在整个页面的最下方,中间的一整块区域都给chat-messages输出:代码省略,直接看图 Round 3 输入:整个页面的宽度不对了,差不多要现在2倍宽输出: 关键修改:在 .chat-container 样式中,将 max-width 从 800px 改为 1600px,确保页面容器宽度扩大。同时保留 width: 100% 保证响应式,使页面在不同设备上适配,既满足更宽显示需求,又保持移动端兼容性。在 .chat-container 样式中,将 max-width 从 800px 改为 1600px,确保页面容器宽度扩大。同时保留 width: 100% 保证响应式,使页面在不同设备上适配,既满足更宽显示需求,又保持移动端兼容性。 样子有点像了,但是整个宽度一下子超级宽了,代码和图都省略 Round 4 输入:把chat-container的max-width改回800px。然后再确认一下输入图片里input-area的“加号”、”笑脸“、”麦克风“,以及input button的位置及样式,需要做成跟图片里一样,跟那个input-area里的input是两排的。 把chat-container的max-width改回800px。然后再确认一下输入图片里input-area的“加号”、”笑脸“、”麦克风“,以及input button的位置及样式,需要做成跟图片里一样,跟那个input-area里的input是两排的。输出:好的,用户现在要求调整 input-area 的布局,做成两排。首先,分析原图结构,输入区的图标和输入框、发送按钮可能需要分两行。使用 flex 布局,调整 input-area 的结构。步骤:修改 input-area 的 HTML 结构,将图标分为一排,输入框和发送按钮另一排。使用 […]
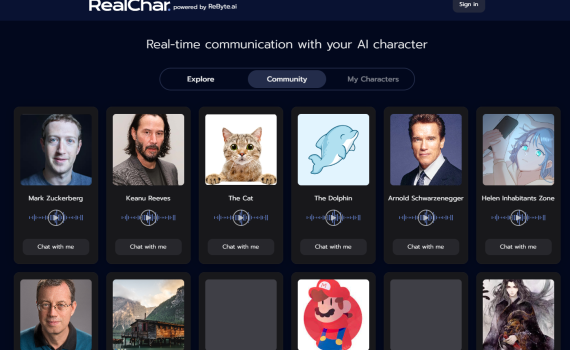
看到一个开源项目的界面挺漂亮的,想扒拉过来,学习一下。 做人至少要稍微厚道一点点,都已经要模仿他的界面了,那至少先给他推个广告吧 官网:https://realchar.ai/ 项目:https://github.com/Shaunwei/RealChar 想要模仿的界面 我们先来看看他的界面: 首页是这样的 然后如果点了Chat with me进去后,整个界面是这样的 整个界面看上去给人一种非常清爽的感觉。喜欢,我也想要。可写界面代码这件事情我完全不会,那就交给LLM来帮我做。因为看到豆包的界面上有一个AI编程的功能,今天就用豆包来试试看。在豆包网页的“AI编程”里点进去,然后: 豆包AI编程 – 输入github仓库 打开豆包后,在左边点AI编程,然后再在输入框下面点Github仓库 输入Github仓库:https://github.com/Shaunwei/RealChar 版本1:基础界面 输入: 想把这个项目里的前端代码用html+javascript来实现一下 豆包: 要将 Next.js 项目中的前端代码转换为纯 HTML + JavaScript 实现,需要对现有代码进行一些调整。以下是一个大致的步骤和示例代码,这里以 RealChar/client/next-web/src/app/page.js 为例进行转换:步骤创建 HTML 文件:创建一个 index.html 文件,将 Next.js 组件转换为 HTML 结构。提取 JavaScript 逻辑:将 Next.js 中的 JavaScript 逻辑提取出来,放入一个单独的 JavaScript 文件中。处理数据获取:Next.js 中的数据获取需要转换为纯 JavaScript 的异步请求。示例代码index.html script.js styles.css […]
学习目标 希望可以在寒假过年前基本了解掌握一点关于3D虚拟人方面的知识,并做一个简单的练习。 技术方案选型 最近DeepSeek火的一蹋糊涂,我也去注册了一个账号,所以问问题改用了DeepSeek。先来问问DeepSeek的意见.问题: 我想做一个基于网页的3d虚拟人,请帮我挑选3到5个可选的开源技术方案,将他们各自的优劣点进行对比,并给出一个建议的方案 回答:
1. 春考情况 春考结束了,希望是春考后不用再看英语了,但是这次春考的题目感觉比之前做过的每一个模拟卷都难,尤其是星期一的听力,上午和下午两套题差异明显,众多同学都普遍认为下午的比较简单,都是之前练习时涉及比较广泛的,而上午的则是一些新的、之前未涉及的一些内容,我参加的是上午的,心理有一些忐忑。但我知道这个时候我应该放下,不管怎么样,考完了就是考完了,一切等1月21日见分晓。 今天把聊天机器人在老爸的指导下,照着教程改了一下,主要学习的是django框架下的一些数据库操作,修改涉及内容: 2. 学习笔记 为后端加了数据库 共三个model1)agent model (希望可以做成多个智能体)2)session model(会话模型)3)message model(聊天消息模型) 照着文心一言给生成的数据库,并生成了这三个model的代码。然后再:1)python manage.py makemigrations 生成迁移文件2)python manage.py migrate 更新到数据库 并学习和了解了在用户认证中的token, 聊天中的session等等一些概念、名词及意义。token: 用户登录到后端后,后端会为这个用户生成一个独一无二的字符串,来代表这个用户,登录成功拿到这个token后,前端再与后端做交互的话,可以用这个token代表他自己,不需要每个交互请求都认证一遍。session: 这个比较了理解,在所有的大模型里都是这么一个用法,不展开了。 记录保存数据库 照着https://docs.djangoproject.com/zh-hans/5.1/ 介绍,尝试理解django里的model,view的概念。然后将我和智能体之间的聊天记录可以保存到创建的这个数据库,其中有几个点是需要注意的: 后端的信息传递到前端 有些数据是存储在后端的,前端一开始没有,所以第一次交互的时候都是空值,比如像上面那些user_id, session_id, agent_id,第一次请求到后端后,我们可以在后端生成或者获取到这些信息,而我们在拿到大模型的答复后,在响应里可以把这些信息一并带回前端,那样后面前端就有了所有这些信息,后续的交互里内容就完整了。 前端如何接收来自后端的数据 好多种方法,先练习一个,具体看代码。 一边问文心一言,一边改,改了好久,文心一言给了好多代码,但是许多代码跟前面的代码不搭,跑不起来,或者跑起来有问题。从中午12点到晚上18点,今天花的时间有点多了,不过总算把功能都走通了,开心。晚一点递交代码到github。
绝不夸张,无论是多新的新手,只要把百度的账号和API token申请好了,保证你在30分钟内开始拥有你自己的智能聊天机器人。超过30分钟,你找我。 本文主要分两部分: 注:由于当时市面上的大模型都没有开放免费的API,而百度有,所以就选了百度的拿来做学习。申请百度的API Token 注册百度账号 注册地址: https://ai.baidu.com/ 申请API权限 登录控制台: 完成实名身份认证 找到“千帆大模型服务与开发平台ModelBuilder” 创建千帆ModelBuilder应用 申请地址:https://console.bce.baidu.com/qianfan/ais/console/applicationConsole/application/v1 步骤一. 创建千帆应用 (1)登录百度智能云千帆控制台。 请您注册并登录百度智能云千帆控制台 : https://console.bce.baidu.com/qianfan/ais/console/applicationConsole/application/v1 (2)创建千帆应用 进入控制台创建应用 (https://console.bce.baidu.com/qianfan/ais/console/applicationConsole/application/create )。如果已有应用,此步骤可跳过。 (3)创建应用后,获取AppID、API Key、Secret Key。 API文档 ERNIE-3.5-128K-Preview: https://cloud.baidu.com/doc/WENXINWORKSHOP/s/Fm3e8i4zy搞定。一个最简单的文心一言聊天机器人实现 申请好了API后,我们就可以直接利用百度提供的文心一言的API或者SDK来实现一个聊天机器人了。 就像某名言说的那样,talk is cheap, show me the code. 直接上代码 将上述代码,保存到你的代码仓库,并取名为: ernie_test.py 测试运行机器人 1. 切换到你自己的conda虚拟环境 在前面,你创建了一个自己这个学习项目用的conda虚拟环境:https://kb.oddmeta.net/docs/omassistant/omassistant-1g4tdttdcpbv7 该环境名为cathy: 2. 命令行切换到代码目录下,然后执行 当然,如果你用Visual Studio […]