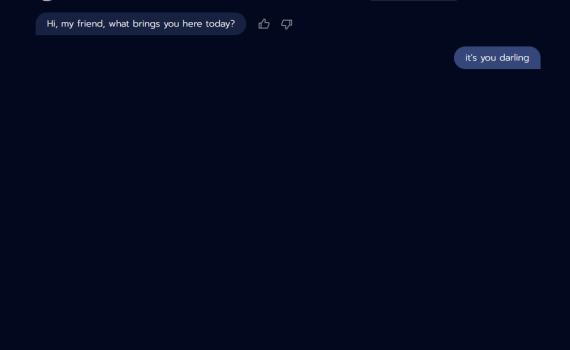
截了个RealChar的Conversation对话的界面图片,想让豆包帮我生成一个代码,要求跟他长的差不多 Round 1 在豆包那里上传图片,然后跟它说:请帮我实现这样的一个html 说明: 出来的结果看如下 Round 2 输入:input-area里少了三个图标:加号图像,emoji图标和麦克风图标,并且send-button没有在这三个图标一排的最右边。同时,整个input-area需要固定在整个页面的最下方,中间的一整块区域都给chat-messages输出:代码省略,直接看图 Round 3 输入:整个页面的宽度不对了,差不多要现在2倍宽输出: 关键修改:在 .chat-container 样式中,将 max-width 从 800px 改为 1600px,确保页面容器宽度扩大。同时保留 width: 100% 保证响应式,使页面在不同设备上适配,既满足更宽显示需求,又保持移动端兼容性。在 .chat-container 样式中,将 max-width 从 800px 改为 1600px,确保页面容器宽度扩大。同时保留 width: 100% 保证响应式,使页面在不同设备上适配,既满足更宽显示需求,又保持移动端兼容性。 样子有点像了,但是整个宽度一下子超级宽了,代码和图都省略 Round 4 输入:把chat-container的max-width改回800px。然后再确认一下输入图片里input-area的“加号”、”笑脸“、”麦克风“,以及input button的位置及样式,需要做成跟图片里一样,跟那个input-area里的input是两排的。 把chat-container的max-width改回800px。然后再确认一下输入图片里input-area的“加号”、”笑脸“、”麦克风“,以及input button的位置及样式,需要做成跟图片里一样,跟那个input-area里的input是两排的。输出:好的,用户现在要求调整 input-area 的布局,做成两排。首先,分析原图结构,输入区的图标和输入框、发送按钮可能需要分两行。使用 flex 布局,调整 input-area 的结构。步骤:修改 input-area 的 HTML 结构,将图标分为一排,输入框和发送按钮另一排。使用 […]
豆包
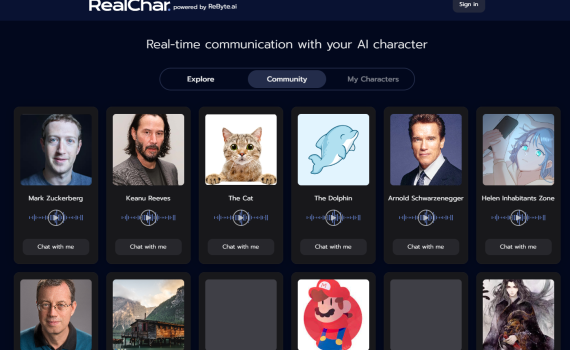
看到一个开源项目的界面挺漂亮的,想扒拉过来,学习一下。 做人至少要稍微厚道一点点,都已经要模仿他的界面了,那至少先给他推个广告吧 官网:https://realchar.ai/ 项目:https://github.com/Shaunwei/RealChar 想要模仿的界面 我们先来看看他的界面: 首页是这样的 然后如果点了Chat with me进去后,整个界面是这样的 整个界面看上去给人一种非常清爽的感觉。喜欢,我也想要。可写界面代码这件事情我完全不会,那就交给LLM来帮我做。因为看到豆包的界面上有一个AI编程的功能,今天就用豆包来试试看。在豆包网页的“AI编程”里点进去,然后: 豆包AI编程 – 输入github仓库 打开豆包后,在左边点AI编程,然后再在输入框下面点Github仓库 输入Github仓库:https://github.com/Shaunwei/RealChar 版本1:基础界面 输入: 想把这个项目里的前端代码用html+javascript来实现一下 豆包: 要将 Next.js 项目中的前端代码转换为纯 HTML + JavaScript 实现,需要对现有代码进行一些调整。以下是一个大致的步骤和示例代码,这里以 RealChar/client/next-web/src/app/page.js 为例进行转换:步骤创建 HTML 文件:创建一个 index.html 文件,将 Next.js 组件转换为 HTML 结构。提取 JavaScript 逻辑:将 Next.js 中的 JavaScript 逻辑提取出来,放入一个单独的 JavaScript 文件中。处理数据获取:Next.js 中的数据获取需要转换为纯 JavaScript 的异步请求。示例代码index.html script.js styles.css […]