一、前言 昨天晚上想给oddtts项目的启动命令行里加一个OddMeta的ASCII art文字的代码输出。 一如既往,想让我自己写那是坚决不可能的,这种事情有大模型了,为什么还要自己来写呢。 但是,(省去一万字),无奈的发现国内外的各个大模型全部翻车了,包括(一定要把它们的大名列出来,恨!!!): 为了这个ASCII码字体,浪费了我一下午,加半个晚上,整个过程只能说用”无语”一词来形容,本来想算了,但是又实在有点气不过,心中默念了 @#¥%……&O()~!无数遍,最后决定还是将整个过程跟大家分享一下。 二、悲伤历程 1. TRAE AI 平时用的比较多的TRAE AI,我就信心满满的打开平时用的TRAE,Come on baby, let’s go. 1)Round 1:信心满满 我让它生成OddMeta,它这给了个啥玩意??? 2)Round 2:要让再次修改 3)Round 3/4/5/6/7/8 对于上面的结果,我很不满意,然后又用各种方式让它重新修改,但是没有一个结果是正确的。咒骂了TRAE无数次之后,我想TMD你不行,幸亏除了你之外,哥还有通义灵码。 2. 通义灵码 1) 给通义灵码一个示例让它改 2) 这个结果看上去比TRAE稍好一点,文字有点像了,但还是不对。 不对,然后我又尝试了包括但不仅限于下面这些输入。 结果还是不对! 还是不对!! 还是不对!!! 还是不对!!!! 3) 评价:咒骂x2,放弃通义灵码 口中念念有词:~!@#¥%…………&()¥ 3. 豆包: https://www.doubao.com/chat 豆包也是个不错的大模型,还是让它来试试吧。 1)重走TRAE的流程 2)重走通义灵码的流程 4. Deepseek 5. 文心一言 6. ChatGPT […]
AI编程
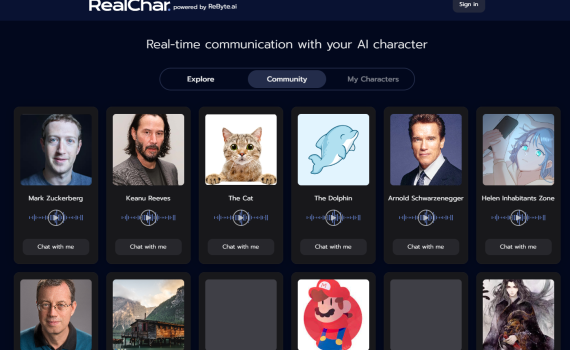
看到一个开源项目的界面挺漂亮的,想扒拉过来,学习一下。 做人至少要稍微厚道一点点,都已经要模仿他的界面了,那至少先给他推个广告吧 官网:https://realchar.ai/ 项目:https://github.com/Shaunwei/RealChar 想要模仿的界面 我们先来看看他的界面: 首页是这样的 然后如果点了Chat with me进去后,整个界面是这样的 整个界面看上去给人一种非常清爽的感觉。喜欢,我也想要。可写界面代码这件事情我完全不会,那就交给LLM来帮我做。因为看到豆包的界面上有一个AI编程的功能,今天就用豆包来试试看。在豆包网页的“AI编程”里点进去,然后: 豆包AI编程 – 输入github仓库 打开豆包后,在左边点AI编程,然后再在输入框下面点Github仓库 输入Github仓库:https://github.com/Shaunwei/RealChar 版本1:基础界面 输入: 想把这个项目里的前端代码用html+javascript来实现一下 豆包: 要将 Next.js 项目中的前端代码转换为纯 HTML + JavaScript 实现,需要对现有代码进行一些调整。以下是一个大致的步骤和示例代码,这里以 RealChar/client/next-web/src/app/page.js 为例进行转换:步骤创建 HTML 文件:创建一个 index.html 文件,将 Next.js 组件转换为 HTML 结构。提取 JavaScript 逻辑:将 Next.js 中的 JavaScript 逻辑提取出来,放入一个单独的 JavaScript 文件中。处理数据获取:Next.js 中的数据获取需要转换为纯 JavaScript 的异步请求。示例代码index.html script.js styles.css […]