摘要 「Ray-Ban Meta 的成功不是因为踩中了风口,而是(Meta)打造了风暴本身」。 2 月 26 日,从多方消息来源可以确认,小米将会在 2 月 27 日晚的新品发布会上,首次公布小米 AI 眼镜包括外观、功能乃至售价等相关信息。 相对于 27 日发布会主角小米 SU7 Ultra,小米 AI 眼镜的名气可能没有那么大,但是它对于国内 AI 眼镜行业来说,却有可能是重要的转折点。 不过,如果你期待看到小米举起屠刀,推出一款「999 元」的 AI 眼镜,一举将 AI 眼镜推向大众,那大概率要失望了。 根据业内信息,小米首款 AI 眼镜整体规格将对标 Ray-Ban Meta,在售价上也将超过 2000 元人民币。 为什么小米选择在这个时候,推出 AI 眼镜产品。而为什么团队没有选择「小米价」?小米 AI 眼镜,能否像 DeepSeek 激活 AI 行业一样,激活整个中国的 AI 眼镜行业? 01 999?别想了! 根据业内人士透露,小米有可能在 27 日曝光的小米 […]
Monthly Archives: February 2025
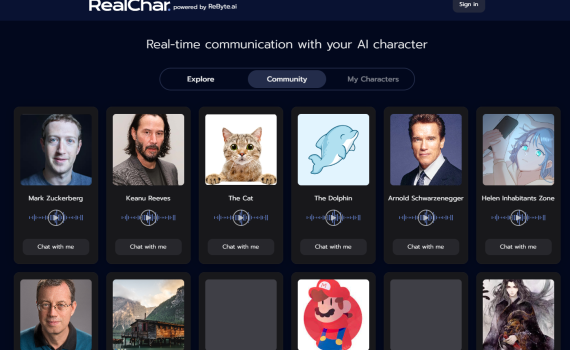
看到一个开源项目的界面挺漂亮的,想扒拉过来,学习一下。 做人至少要稍微厚道一点点,都已经要模仿他的界面了,那至少先给他推个广告吧 官网:https://realchar.ai/ 项目:https://github.com/Shaunwei/RealChar 想要模仿的界面 我们先来看看他的界面: 首页是这样的 然后如果点了Chat with me进去后,整个界面是这样的 整个界面看上去给人一种非常清爽的感觉。喜欢,我也想要。可写界面代码这件事情我完全不会,那就交给LLM来帮我做。因为看到豆包的界面上有一个AI编程的功能,今天就用豆包来试试看。在豆包网页的“AI编程”里点进去,然后: 豆包AI编程 – 输入github仓库 打开豆包后,在左边点AI编程,然后再在输入框下面点Github仓库 输入Github仓库:https://github.com/Shaunwei/RealChar 版本1:基础界面 输入: 想把这个项目里的前端代码用html+javascript来实现一下 豆包: 要将 Next.js 项目中的前端代码转换为纯 HTML + JavaScript 实现,需要对现有代码进行一些调整。以下是一个大致的步骤和示例代码,这里以 RealChar/client/next-web/src/app/page.js 为例进行转换:步骤创建 HTML 文件:创建一个 index.html 文件,将 Next.js 组件转换为 HTML 结构。提取 JavaScript 逻辑:将 Next.js 中的 JavaScript 逻辑提取出来,放入一个单独的 JavaScript 文件中。处理数据获取:Next.js 中的数据获取需要转换为纯 JavaScript 的异步请求。示例代码index.html script.js styles.css […]
学习目标 希望可以在寒假过年前基本了解掌握一点关于3D虚拟人方面的知识,并做一个简单的练习。 技术方案选型 最近DeepSeek火的一蹋糊涂,我也去注册了一个账号,所以问问题改用了DeepSeek。先来问问DeepSeek的意见.问题: 我想做一个基于网页的3d虚拟人,请帮我挑选3到5个可选的开源技术方案,将他们各自的优劣点进行对比,并给出一个建议的方案 回答: